Creating a web page is easy. But making it fast it isn't a piece of cake. First steps are "easy". You optimize the server-side response time, images sizes and weight, minification, and bundling. And then you probably see the following error in PageSpeed Insights:
Eliminate render-blocking CSS in above-the-fold content
What? How can I find which CSS is redundant?
Chrome to the rescue
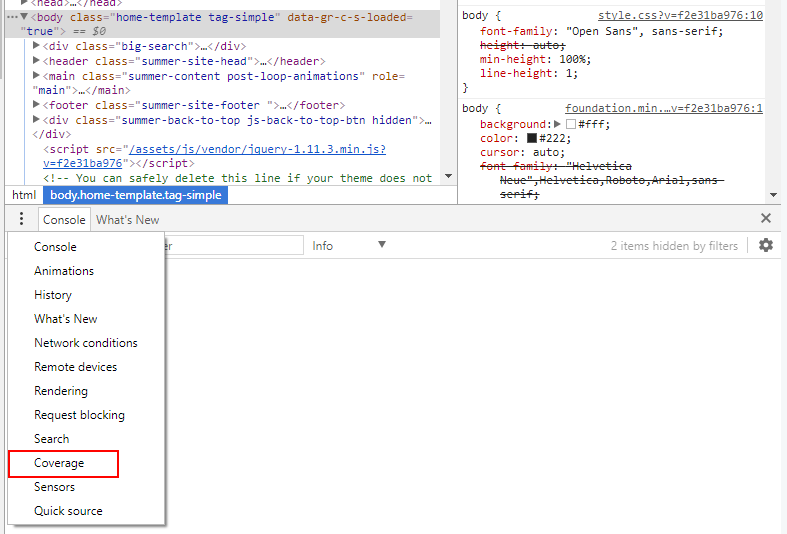
In the latest Chrome (the minimum version is 59 according to the release notes), there is a new tool called Coverage. To run it just launch developers tools and press three dots on the lower left:

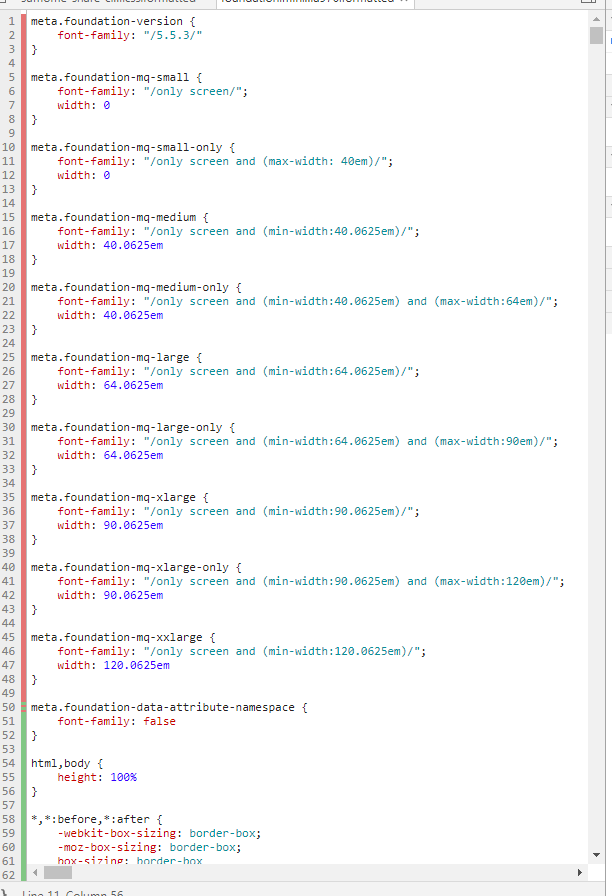
The rest is "easy". Run your browser in incognito mode to skip scripts and CSS from extensions, press record, visit your site and review results. For example, on my blog most lines of the foundation.css file are redundant and I can delete it:

For the first time in my life, I can easy check which part of CSS are used on my website. I hope in near future we can use this functionality for example with selenium on CI. That's really great.